برای این که با اصطلاحات تخصصی سئو بیشتر و دقیقتر آشنا شوید تلاش کردیم در قالب پرس و پاسخ هر اصطلاح را جداگانه در و به بهترین شکل توضیح دهیم.
اصطلاح SERP در سئو (SEO) چیست؟
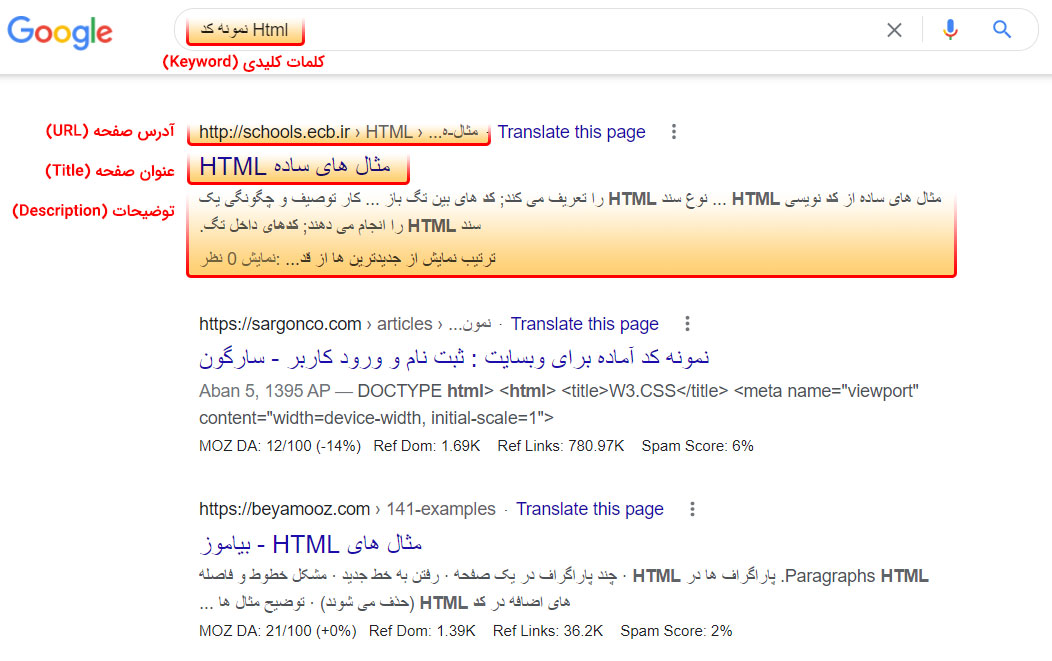
کلمه «SERP» مخفف عبارت Search Engine Results Page به معنی «صفحه نتایج موتور جستجو» است، همانطور که از نامش بر میآید نحوه نمایش صفحه وب سایت شما در فهرست صفحه نتایج موتورهای جستجو است که پس از جستجوی کلمه یا کلمات کلیدی توسط کاربران در اینترنت نمایش داده شده است میباشد. به طور سادهتر این که هر آن چه که در صفحه نتایج جستجو مشاهده میکنید SERP است.
سرپ (SERP) شامل عنوان صفحه، توضیحات صفحه، لینک URL صفحه، تصویر درون صفحه، امتیاز دهی (ستاره)، پرسش و پاسخها (FAQs) و هر آنچه که در صفحه فهرست نتایج حاصل از جستجوی عبارتی توسط کاربر در موتور جستجو است میباشد.
کلمه کلیدی (Keyword) یا کلمات کلیدی در سئو (SEO) چیست؟
کلمات کلیدی در واقع کلید واژههایی هستند که کاربران اینترنت برای رسیدن به هدف و مقصود خود در موتورهای جستجو از طریق وارد کردن آن عبارات محصول یا موضوع مورد نظر را جستجو کرده تا فهرستی از بهترین نتایج را مشاهده کنند و با کلیک کردن روی آنها به سایتهایی که بهتر از این کلمات کلیدی استفاده کرده باشند وارد شوند.
در واقع موتورهای جستجو با استفاده از کلمات کلیدی صفحات یا مقالات یا محصولات یا تصاویر و ویدئوهای یک سایت را بهتر درک میکنند. البته این تنها یکی از دهها عامل برای تشخیص یک صفحه مناسب با کلمات کلیدی ثبت شده برای آن است.
تگ عنوان یا Title Tag در سئو (SEO) چیست؟
تگ عنوان برچسبی از نوع <title> است که برای معرفی عنوان صفحه html در قسمت header یک صفحه کد HTML قرار میگیرد. این تگ به موتورهای جستجو کمک می کنند تا محتوای یک صفحه را درک کنند. همیشه تگ عنوان صفحه وقتی صفحه شما در نتایج جستجو نمایش داده میشود در آن صفحه نشان داده میشود.
تگ عنوان به شکل متا تگ از نوع <meta> نیز در کنار تگ عنوان استفاهد میشود. متا تگهای خوب و متقاعد کننده می توانند کاربران بیشتری را جذب کنند تا از نتایج موتورهای جستجو روی وب سایت شما کلیک کنند.
تگ عنوان در سه مکان کلیدی ظاهر می شود: مرورگرها، صفحات نتایج موتورهای جستجو و سایت های خارجی مانند شبکههای اجتماعی فیس بوک یا توییتر، واتس اپ و...
یک نکته مهم در ایجاد یک عنوان برای صفحه مهم است که باید در نظر داشته باشید! دقت کنید که موتورهای جستجو انتظار دارند که یک برچسب عنوان، شامل کلمات کلیدی و عبارات مرتبطی باشد که توصیف کننده موضوع داخل آن صفحه باشد. بنابراین اگر عنوانی که ایجاد می کنید به صفحه مربوط نیست، گوگل می تواند به جای آن عنوان دیگری را نشان دهد. شما که نمی خواهید این اتفاق بیفتد؟ از آنجایی که تگهای عنوان فرصتی عالی برای جذب مشتریان بالقوه برای کلیک کردن به سایت شما هستند، بنابراین مطمئن شوید که خلاصهای دقیق، مختصر و قانعکننده و جذاب از آنچه که در آن صفحه توضیح میدهید باشد.
این تگ در HTML به این شکل نمایش داده میشود:
<head>
<title>عنوان صفحه را بهتر است تا ۶۰ کاراکتر بیشتر ننویسید</title>
</head>
تگ توضیحات یا Description Meta Tag در سئو (SEO) چیست؟
تگ توضیحات به عنوان خلاصه ای از محتوای موجود در صفحه وب سایت در نظر گرفته میشود. از آنجایی که برچسب عنوان بسیار محدود است و تنها ۶۰ کاراکتر از آن در صفحه فهرست نتایج جستجوی گوگل و سایر موتورهای جستجو نمایش داده میشود، ولی توضیحات یک تگ از نوع متا <meta> است که همچون تگ عنوان <title> در قسمت <header> کدهای Html قرار داده میشود و کمی فضای بیشتر در اختیار شما قرار میدهد تا به کاربران بگویید چه چیزی در این صفحه به آنها ارائه میکنید، و این فرصتی است تا جذابیت صفحه را افزایش دهید تا کاربر دلیل قانعکنندهای برای کلیک کردن روی صفحه شما پیدا کند و نرخ کلیک صفحه خود را در موتورهای جستجو افزایش دهید.
این تگ در html به این شکل گنجانده میشود:
<head>
<meta name=”description” content=”این یک توضیح حدود ۱۵۰ کاراکتری است که برای توضیح بیشتر صفحه استفاده میشود.”>
</head>

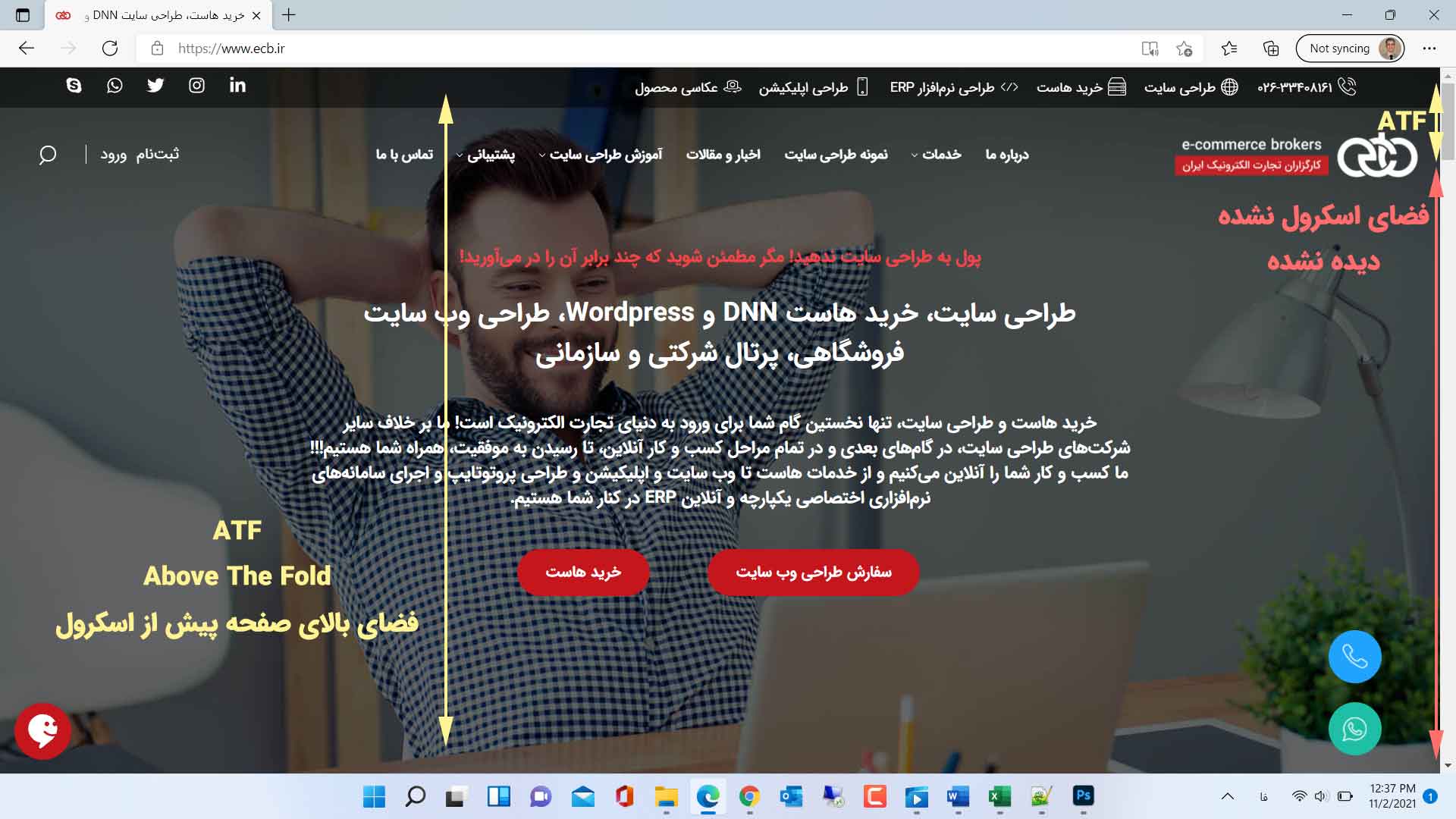
اصطلاح ATF چیست؟
به فضای بالایی صفحات وب قبل از این که اسکرول بشوند ATF (Above The Fold) گفته میشود. این قسمت از سایت به این دلیل اهمیت دارد که اولین چیزی است که کاربر به محض ورورد به صفحه میبیند و اگر طراحی یا چیدمان مناسبی نداشته باشد کاربر بدون هیچ کاری صفحه را میبندند. برای همین طراحی منحصر به فرد و جذابی باید داشته باشد و نکات اصلی باید در این قسمت بلافاصله دیده شود تا کاربر به خواندن و اسکرول کردن صفحه رقبت پیدا کند.

متن جایگزین تصاویر یا Alt چیست؟
تگ تصویر یا علاوه بر آدرسی تصویر که در ویژگی src قرارداده میشود و تصویر را از آن آدرس فراخوانی میکند، ویژگی دیگری به اسم alt دارد که مخفف Alternative یا متن جایگزین یا راه حل دوم است. این ویژگی دو خصوصیت مهم دارد. ابتدا این که اگر تصویر ما به هر دلیل فراخوانی نشود یک متن جایگزین به جای تصویر در سایت نمایش دهد تا کاربر متوجه لود نشدن تصویری که موضوع مشخصی دارد بشود. ولی کاربرد دیگری در سئو (SEO) دارد و آن این است که موتورهای جستجو میتوانند با خواندن متن محتوای تصویر شما را درک کنند و در فهرست تصاویر موتور جستجوی خود تصویر سایت شما را که به آن عبارت مرتبط است نمایش دهند.
ویژگی یا Atribute متن جایگزین یا Alt به شکل زیر به تگ <img> اضافه میشود:
<img src="/Portals/0/Training/Images/SEO/ATF-Area.jpg" alt="فضای بالای صفحات وب - ATF (Above The Fold)">
انکر تکست (Anchor Text) چیست؟
انکر به معنای لنگر و تکست به معنای متن است. در واقع همان طور که لنگر با یک زنجیر به یک کشتی متصل شده است، متن هم با یک آدرس به یک صفحه یا فایل متصبل شده است. به همین دلیل به آن متن لنگر یا Anchor Text گفته میشود. در واقع کاربر انکر تکست را میبیند و با کلیک روی آن به صفحه یا فایل مورد نظر هدایت میشود. این متن به صورت پیشفرض در صفحات وب با رنگ آبی نمایش داده میشود و یا زیر آن خط کشیده میشود که به کاربر بگوید این یک لینک یا پیوند به صفحه یا فایلی دیگر و قابل کلیک کردن است.
متن لنگر یا انکر تکست بسیار مهم است و باید کلمه یا عبارتی باشد که موضوع اصلی آن صفحه است. بسیاری از مدیران سایت به اشتباه از عبارات بی معنی یا کلی و عمومی برای انکر تکست استفاده میکنند. مثلا عنوان آن را می گذارند «ادامه مطلب...» یا «مشاهده» یا «کلیک کنید» این کار در سئو (SEO) یک اشتباه بزرگ است و گوگل تصور میکند که شما به یک صفحه هدایت خواهید شد که درباره «کلیک کنید» صحبت میکند و یا درباره «مشاهده» صحبت میکند. پس نتیجه میگیریم که باید متن لنگر شما به صفحه دیگر عبارتی مربوط به آن صفحه باشد که به آن لینک دادهاید. برای مثال بهتر است عنوان خود یک مقاله که موضوعی مرتبط با متن خود مقاله است به صفحه لینک داده شود و نه این که عنوان بدون لینک استفاده کنید و زیر آن بنویسید «مشاهده ادامه مطلب» و این عبارت را به جای عنوان لینک کنید. هرگز از عبارات غیر مرتبط به لینک استفاده نکنید.
نمونه تگ <a> که انکر تکست داخل آن قرار میگیرد:
<a href="/page-name" title="link tooltip text on mouse over">انکر تکست</a>
لینک داخلی (Internal Link) چیست؟
به پیوندهای داخل یک وب سایت که کاربر را به صفحات دیگری از همان وب سایت منتقل میکند لینک داخلی گفته میشود. هر وب سایتی لینک داخلی (Internal Link) را دارد. اما چیزی که اکثر مردم متوجه نمیشوند نحوه استفاده صحیح از آن است و این که اگر به صورت استراتژیک مورد استفاده قرار گیرند، لینکهای داخلی میتوانند به طور قابل توجهی عملکرد سایت را در موتورهای جستجو افزایش دهند. لینکهای داخلی بسیار مهم هستند چون کاربران و گوگل از پیوندهای داخلی برای کمک به کشف محتوای جدید سایت و مشاهده همه صفحات آن استفاده می کنند. در واقع صفحاتی که در وب سایت توسط هیچ لینکی پیوند داده نشده باشند را «صفحات یتیم» مینامند! صفحات یتیمی که هیچ لینک داخلی ندارند را موتورهای جستجو نمیتوانند پیدا کنند و برای همیشه ناشناخته باقی خواهند ماند.
لینک خارجی یا بکلینک سازی (Back Link) چیست؟
بک لینک Backlink به لینک یا پیوندی گفته میشود که یک وب سایت به وب سایت دیگری لینک دهد. به بک لینک ها «لینک های ورودی» (inbound links یا incoming links) نیز گفته میشود. بک لینکها برای سئو مهم هستند به طوری که گاهی بیشتر اعتبار یک صفحه در نتایج جستجو از اعتباری است که توسط بکلینکها به آن صفحه داده شده است. بکلینکها انواع مختلفی دارند و در توضیحات بیشتری که در مقاله مرتبط با این درس گفته خواهد شد به آن خواهیم پرداخت.
مفاهیم لینک فالو یا دو-فالو (Follow, Do-Follow) و نو-فالو (No-Follow) چیست؟
عبارت فالو Follow یک دستور به خزشگرهای رباتهای موتورهای جستجو است که به آنها میگوید این لینک را برای دیدن صفحه پشت آن دنبال کنند و آن را باز بکنند یا نه. اگر لینک فالو یا دو-فالو باشد و یا هیج حالتی به آن لینک گفته نشده باشد، به صورت پیش فرض لینک را دنبال میکند ولی اگر به جای آن از نو-فالو داخل تگ استفاده شده باشد خزشگر آن لینک را دنبال نکرده و باز نمیکند. توجه کنید که باز کردن لینک توسط خزشگرهای موتورهای جستجو مثل گوگل، باعث میشود که نیمی از اعتبار آن صفحهای را که از آن صفحه لینک داده شده دریافت کند. یا به عبارت ساده تر نیمی از اعتبار صفجه لینک دهنده از آن صفحه کسر شده و به صفحه لینک دهنده داده میشود. به همین دلیل بسیاری از سایتهای تبلیغاتی برای این که صدها لینک به سایتهای دیگر میدهند، از اعتبار آن صفحه کم نشود، از لینکهای No-Follow استفاده میکنند.
در زیر روش فالو یا نو-فالو کردن یک تگ پیوند را مشاهده میفرمایید:
Follow Links:
<a href="/page-name" title="link tooltip text on mouse over" rel="follow">انکر تکست</a>
<a href="/page-name" title="link tooltip text on mouse over" rel="dofollow">انکر تکست</a>
<a href="/page-name" title="link tooltip text on mouse over">انکر تکست</a>
No Follow Links:
<a href="/page-name" title="link tooltip text on mouse over" rel="nofollow">انکر تکست</a>
ایندکس (Index)، نو-ایندکس (No-Index) و دی-ایندکس (De-Index) در سئو (SEO) چیست؟
زمانی که موتورهای جستجو صفحاتی از وب سایت را شناسایی کرده و در فهرست قابل نمایش در نتایج جستجو ثبت میکنند به اصطلاح آن را Index ایندکس کردن یا فهرست کردن میگویند. بر خلاف ایندکس گاهی باید جلوی فهرست شدن برخی صفحات از سایت را گرفت تا خزشگرها و رباتهای موتورهای جستجو آنها را ایندکس نکنند. به این کا نو-ایندکس NoIndex کردن صفحات گفته میشود. صفحاتی که NoIndex میشوند به رباتهای گوگل دستور میده که از فهرست کردن آنها صرف نظر کنند و آنها را نادیده بگیرند. در صورتی که صفحهای توسط موتورهای جستجو فهرست شده باشد (Index) و بخواهید آن را از فهرست خارج کنید باید از طریق پنل مدیریتی که در آن موتور جستجو به شما داده میشود مثل سچ کنسول گوگل که با یک اکانت گوگل قابل دسترسی است، آن را Remove کنید و به اصطلاح صفحه سایت شما De-Index میشود.