آدرس URL چیست؟
سه حرف URL در واقع مخفف سه کلمه Uniform Resource Locator یا «منبعیاب یکپارچه» است که به آدرسی در اینترنت گفته میشود که مسیر رسیدن به یک صفحه از یک سایت یا یک فایل را مشخص میکند. اگر بخواهیم یک URL را تجزیه و تحلیل کنیم از شش بخش اصلی تشکیل شده است.
۱. نشاندهنده پروتکل آدرس (http یا https یا ftp یا...)
۲. پیشوند نام سایت شامل Prefix یا SubDomain
۳. نام دامنه یا اسم وبسایت که خود از دو قسمت نام و پسوند تشکیل میشود که با نقطه از هم جدا شده است. معمولا پسوندها نشاندهنده نوع وب سایت هستند. (DomainName)
۴. مسیر یا دایرکتوریهای صفحه یا فایل (/products/category-1 یا /images) که با اسلش آن مسیر را نمایش میدهد.
۵. مسیر و نام صفحه یا فایل (/Products یا /File-01.jpg) که با اسلش مسیر را نمایش میدهد.
۶. پارامترها یا تنظیمات نمایش صفحه یا فایل (?id=134 یا ?height=200 یا &cat=perfumes یا...) که حالتهای مختلفی از نمایش محتوای داخل صفحه یا اندازه فایل را تعریف میکنند.
قسمتهای مختلف یک URL با //: یا / یا . یا & یا ? یا # از هم جدا میشوند.. به مثال زیر توجه کنید:
https://store.mydomain.com/products/cat=perfumes&attribute[C1G1F3]=Women?page=2
http://mydomain.ir/products/category-1/my-product-name-details
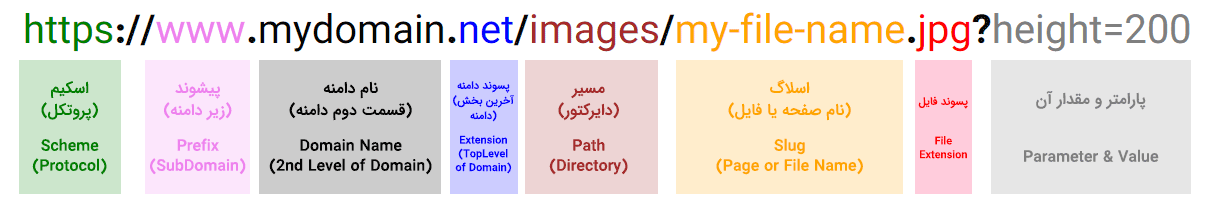
https://www.mydomain.net/images/my-file-name.jpg?height=200

توضیح و خوانش آدرس URL بالا:
۱. در مثال آدرس URL بالا قسمت اول که با رنگ سبز مشخص شده اسکیم (Scheme) یا پروتکل اینترنتی (Protocol) است که نشان میدهد این که صفحه Html از نوع امن یا Secure است که به اختصار https نامگذاری شده است.
۲. در قسمت دوم که با رنگ بنفش مشخص شده یک پیشوند آمده است که میتواند نشاندهنده یک بخش عملیاتی از سایت مثل ایمیل یا سایت اصلی یا فروشگاه یا بلاگ یا... باشد و میتواند هم چیزی نداشته باشد و خالی باشد. در اینجا یک زیر دامنه (SubDomain) به اسم store است که نشان میدهد یک سایت جدا از سایت اصلی است که فروشگاه در آن قرار گرفته است. یعنی این سایت علاوه بر سایت اصلی یک سایت دیگری با این پیشوند دارد.
۳. در قسمت سوم که با رنگ مشکی مشخص شده نام سایت شما است که معمولا به نام مالک سایت به صورت جهانی ثبت میشود. در واقع مسئولیت محتوای منتشر شده هر سایتی به نام مالک دامنه (نام) سایت است. تکه دوم از همین قسمت که با رنگ آبی مشخص شده است پسوند دامنه یا قسمت انتهایی دامنه TLD (Top-Level Domain) است که جزوی از نام دامنه محسوب میشود ولی برای تشخیص بهتر من آن را در دو رنگ نمایش دادم. درواقع دامنه ترکیب دو تایی از یک نام و یک پسوند است. پسوند دامنه معمولا نوع وب سایت را مشخص میکند. دامنهها پسوندهای گوناگونی دارند. دامنههای محلی معمولا دو حرفی است و برای مثال دامنه کشور ایران .ir مخفف Iran است، دامنه کشور امارات متحده عربی .ae است که مخفف Arab Emirates است و... دامنههای تجاری یا Commercial با پسوند .com از معروفترین پسوندهای دامنه هستند. دامنه سایتهای ارائه کنندگان خدمات شبکه یا نتورک .net هستند که مخفف Network است. دامنههای سازمانی .org هستند که مخفف Organization میباشد و صدها پسوند دیگر...
۴. قسمت چهارم از یک آدرس که با رنگ قهوهای مشخص شده،دایرکتوری یا مسیرهای (Path) قبل از رسیدن به نام صفحه یا فایل هستند که ممکن است یک یا چند قسمتی باشند که با اسلش / از هم جدا میشوند.
۵. قسمت پنجم از یک آدرس که با رنگ نارنجی مشخص شده و به آن اسلاگ (Slug) میگویند آخرین قسمت از آدرس اصلی URL بدون در نظر گرفتن پارامترها هستند که نام صفحه یا فایل (File Name) را مشخص میکند. در صورتی که نام فایل باشد همچون نام دامنه ممکن است از پسوندهای (Extension) مختلفی تشکیل شود مثل jpg یا png یا mp4 یا... که در اینجا نیز با رنگ قرمز مشخص کردهایم.
۶. قسمت آخر که با رنگ خاکستری مشخص شده، پارامترهای (Parameters) صفحه یا فایل هستند. برای مثال در یک صفحه ممکن است فهرستی از محصولات را مشخص کرده باشیم که بر اساس دستهبندی محصول مثل عطر یا لوازم آرایش یا... و نیز بر اساس ویژگی محصول مثل زنانه، ۱۲۰ میلیلیتر یا... و یا مشخص کننده چندمین صفحه از فهرست مثل صفحه ۲ یا صفحه ۴ و... به انتهای آدرس اضافه میشوند و سیستم بر اساس آن پارامترها فهرست محصولات را تنظیم میکند.
به مجموع این آیتمها که آدرس URL گفته میشود. شماره ۲ و ۵ و ۶ ممکن است در برخی از آدرس صفحات یا فایلها خالی باشد و وجود نداشته باشد و اجباری نیست. ولی شماره ۱، ۳ و ۴ همیشه در آدرس URL وجود دارند.
ارتباط بین آدرس URL و رباتها و خزشگرهای موتورهای جستجو
آدردسهای URL به رباتهای جستجو کمک میکنند که محتوای وب سایت شما را قبل از خوانش آن درک کنند. پس آدرسهای URLی خوب هستند که محتوای سایت شما را خلاصه و مفید و کامل نمایش دهد. معمولا برای نوشتن URL خوب از کلمات کلیدی اصلی متن و محتوای آن صفحه یا فایل استفاده میکنند.
آدرس URL فارسی بهتر است یا انگلیسی؟
استفاده از آدرس URL انگلیسی از جنبههای زیادی بهتر از آدرس URL فارسی است و در لینک دهی خارجی موثرتر است. البته بهتر است که از کلمات با ترجمه مناسب و مرتبط استفاده کرده باشید و به صورت کد یا فینگلیس نوشته نشده باشد.
از آنجایی که حروف فارسی در URL بسیار طولانیتر از حروف انگلیسی است و کوتاه بودن آدرس نیز یکی دیگر از مزایاس رقابتی در SEO محسوب میشود پس آدرس انگلیسی در این وضعیت هم بر آدرس فارسی برتری دارد.
همچنین زمانی که شما یک آدرس URL فارسی را در یک شبکه اجتماعی کپی میکنید سیستم به صورت خودکار آن را به کد تبدیل کرده و ظاهر آ» را زشت و خراب میکند و طول آدرس را هم به شدت افزایش میدهد. در واقع آدرسها «نامک» اگر فارسی باشند در شبکههای اجتماعی ناخوانا نمایش داده میشوند.
درک و خواندن و حتی جستجوی URLهای انگلیسی به مراتب آسان تر است URLهای فارسی است به طوری که حتی افراد میتوانند به سادگی آن را به خاطر بسپارند.
عبارت Slug در آدرس URL به چه معنی است؟
شاید کلمه Slug به گوش شما آشنا باشد. ولی اسلاگ Slug چیست؟ در واقع به آخرین بخش از URL (به غیر از پارامترها که با رنگ نارنجی در بخش پنجم توضیح داده شد) که نام یک صفحه یا فایل را نمایش میدهد اسلاگ (Slug) گفته میشود. اسلاگ شاید به طور مستقیم بر SEO سایت موثر نباشد ولی یک فاکتور قدرتمند غیر مستقیم محسوب میشود که باید به دقت این نام را انتخاب کنید چون در هر صورت بر سئوی شما تاثیر میگذارد.
نکات مهم برای ایجاد یک Slug یا مسیر و نام صفحه یا فابل در ترکیب آدرس URL
توجه کنید که برای ایجاد Slug از روشهای استاندارد موتورهای جستجو استفاده نمایید و از انجام برخی کارها خودداری کنید. در صورتی که موارد زیر را رعایت کنید میتوانید از آدرس URL مناسبی در سایت خود بهرهمند شوید:
۱. از کمترین تعداد کلمات در Slug آدرس URL خود استفاده کنید.
۲. از فاصله (Space) در اسلاگ استفاده نکنید و به جای آن از خط فاصله - (Dash) استفاده نمایید.
۳. هرگز از علامتها & و % و @ و * در اسلاگ آدرس سایت خود استفاده نکنید.
۴. کلمات کلیدی اصلی در ابتدای URL قرار بگیرد تا کلمات توضیحی
۵. پیشنهاد میکنید که از حروف انگلیسی استفاده کنید تا حروف فارسی و حتی المقدور از ترکیب این دو استفاده نشود.
۶. چه در نام گذاری فارسی و چه انگلیسی از حروف اضافه استفاده نکنید. کلماتی مثل از، و، با، یا، که و... را از آدرس اسلاگ حذف کنید.
۷. استفاده از حروف کوچک و بزرگ انگلیسی تاثیرات متفاوتی در سئو (SEO) سایت شما دارند. پیشنهاد میکنیم که فقط از حروف کوچک در اسلاگ استفاده کنید.
۸. یکی بودن عنوان صفحه با URL slug ضروری و اجباری نیست و نیازی نیست که این دو یکسان باشد.
۹. حتی المقدور بیش از یک بار از کلمات کلیدی در عنوان یا URLسایت استفاده نکنید.
۱۰. حتی المقدور از نامهای عمومی و کلی استفاده نکنید و تا حدی نام را برای سایت خود اختصاصی کنید.