متا تگ ها انواع مختلفی دارند. برخی در قسمت head کد HTML شما نوشته میشوند مثل تگ <title> و <meta> و برخی در قسمت body کد HTML هستند مثل تگهای عنوان <h1> ~ <h6> و برخی که به عنوان یک پارامتر یا Attribute درون تگهای دگیر مثل تگ <a> قرار میگیرند مثل rel="nofollow" یا content="noindex" و در نهایت همه این متاتگها به رباتها و خزشگرهای موتورهای جستجو کمک میکنند که مشخصات و محتوای صفحه شما را درک کنند. در واقع خلاصهای از آنچه باید در این صفحه خواند را نشان میدهد.
پس درک چگونگی استفاده از این ۱۰ متا تگ حیاتی که در این مقاله به آن اشاره میکنم از اهمیت بسیار بالایی برخوردار است!
در سئو سایت، گاهی تمایل داریم روی یک جنبه خاصی که حس میکنیم گوگل تاثیر زیادی روی بهینه سازی سایت ما ایجاد میکند تمرکز کنیم. برای مثال موضوع لینک بیلدینگ Link Building به صورت ویژهای برای سئو به عنوان "مهم ترین چیز برای بهینه سازی" سایتها تبلیغ میشود!
اگر حقیقت ماجرا را بخواهید بدانید آن را به شما میگویم، همانطور که «جان مولر از گوگل» به ما هر بار یادآوری می کند، هیچ چیز جادویی و خاص و مهمی وجود ندارد! هیچ ترفندی برای خاص کردن فوری وب سایت شما و نمایش آن در ردیف اول صفحه نخست گوگل وجود ندارد که مثل کلاه یک شعبدهباز با یک عصای جادویی به آن بزنید و سایت شما در صفحه اول گوگل باشد!
به جای این بازیهایی که اغلب برای کسب درآمد برخی سئو کارها کاسبان SEO از افراد نا آکاه و نیازمند به دیده شدن انجام میشود، باید روی یک استراتژی جامع سئو تمرکز کنید و با یک هدف مشخص به تولید محتوای قوی و جذاب برای رفع نیاز مخاطبین خود با استانداردهای سئو تکنیکال و لینکسازیهای مناسب داخلی تمرکز کنید.
بخشی از این استراتژی شامل استفاده از متا تگهای HTML است. شاید باور نکنید ولی استفاده از متا تگها عامل حیاتی برای موفقیت وب سایت شما در سئو است! استفاده از متا تگ های مناسب به روش صحیح تماماً مربوط به برقراری ارتباط با موتورهای جستجو است و به موتورهای جستجو مثل گوگل میفهماند که:
۱. صفحه شما در مورد چه چیزی صحبت میکند؟
۲. رباتها و خزشگرها چگونه باید آن را بخوانند؟
۳. این صفحه به درد چه کسی میخورد و به چه کسی باید نشان داده شود؟
اکنون که به این راز مهم پی بردهاید، بیایید درباره ۱۰ متا تگ مهم که برای سئو صفحات سایت ما بسیار مهم هستند تمرکز کنیم و آنها را مرور کنیم و بدانیم که چگونه از آنها به خوبی استفاده کنیم.
۱. برچسب یا تگ عنوان صفحه
تگ عنوان صفحه اصلی ترین و مهم ترین عامل متوجه کردن موتور جستجو از محتوای صفحه است. موتورهای جستجو پیش از هر چیز به این عامل مهم توجه میکنند. عنصر <title> آن قدر اهمیت دارد که در فهرست نتایج جستجو (SERP) به عنوان یک آیتم قابل کلیک نمایش داده می شود و همچنین زمانی که یک صفحه را در شبکه های اجتماعی به اشتراک میگذارید خوانده شده و در بالای لینک نمایش داده میشود و در نهایت در تب عنوان مرورگرها نشان داده می شود.
به عنوان مثال، اگر کد HTML همین مقاله را مشاهده کنید، عنوان زیر را از سورس کد آن میتوانید پیدا کنید:
<title>
۱۰ متا تگ مهمی که برای سئو SEO سایت باید بدانید
</title>
تگهای عنوان <title> در قسمت <head> کد html صفحه وب شما قرار میگیرند و به موضوع و ایده واضح و جامع از محتوای صفحه را به مخاطب و البته موتورهای جستجو اشاره میکنند.
اما آیا تگ عنوان سالهای متمادی تأثیر عمده ای بر رتبه بندی دارد؟
موتورهای جستجو همواره تلاش میکنند که با استفاده از هوش مصنوعی رفتار کاربران را درک کنند و دقیقا مطابق با رفتار انسانی رتبندیهای سایتها را تغییر دهند. در طول چند سال گذشته، همین رفتار کاربران به عنوان دلیل منطقی برای مرتبط بودن محتوایی که کاربر به دنبال آن بوده و نتایجی که گوگل نمایش میدهد مورد بحث و بررسی قرار گرفته است به طوری که حتی نمایندگیهای شرکت Google نیز تأثیر این تغییرات هوشمندانه را در اینجا و آنجا دیده و تایید میکنند. با این حال عنوان صفحه هنوز هم اولین چیزی است که جستجوگر در SERP می بیند و تصمیم می گیرد که آیا صفحه احتمالاً به هدف جستجوی کاربر پاسخ می دهد یا خیر.
یک متن عنوان عالی ممکن است تعداد کلیک ها و ترافیک آن صفحه را افزایش دهد، که البته همین کلیکهای اورگانیک تا حدودی بر رتبه بندی نیز تأثیر می گذارد. یک آزمایش ساده نشان داده است که ظاهرا دیگر مثل قبل گوگل به تگ عنوان شما که کلمه کلیدی کاربر در آن وجود داشته باشد نیازی ندارد و گنجاندن یک کلمه کلیدی دقیقا مطابق چیزی که میخواهید آن اهمیت گذشته را ندارد.
به عنوان مثال، اگر چند سال پیش، در گوگل عبارتی مثل «چگونه یک برند ایجاد کنیم؟» را جستجو میکردید، حداقل ۲ نتیجه از ۵ نتیجه برتر در صدر نتایج گوگل، دقیقاً با متن درخواست شما مطابقت داشت، یعنی عنوان مهمترین عامل نمایش نتایج بود. ولی امروز تصویر متفاوتی را می بینیم که عناوین تطابق دقیقی با متن شما ندارند! با این حال، جالب این است که هیچ نتیجه بی ربطی هم به شما نمایش داده نمیشود و اگر هر یک از صفحات ارائه شده باز کنید اطلاعاتی در مورد موضوع جستجو یعنی «چگونه یک برند ایجاد کنیم؟» را توضیح می دهد.
امروزه چیزی که موتورهای جستجو به آن توجه می کنند، تصویری کلی از صفحه شما است، آنها تمایل دارند محتوای صفحه را به صورت کلی ارزیابی کنند، ولی این به آن معنا نیست که عنوان اهمیتی ندارد، بلکه همچنان با همان قدرت اهمیت دارد ولی به تنهایی ارزشی ندارد و محتوای داخل صفحه باید با موضوع گفته شده مرتبط باشد و برای کاربران جذاب و مرتبط باشد.
بهترین شیوه در سئو SEO برای درج تگ عنوان صفحات
مهمترین چیز این است که برای هر صفحه یک عنوان منحصربفرد اختصاص بدهید که محتوای صفحه را به طور مختصر و دقیق توصیف کند نه این که همه صفحات از کلمات مشابه و تکراری شبیه به هم استفاده کنند. این اشتباه ترین کاری است که میتوانید برای سئوی سایت انجام دهید.
برای این که عنوان شما در فهرست نتایج جستجوی گوگل SERP با افزودن سه نقطه در انتهای ۶۰ کاراکتر بقیه عنوان را حذف نکند و آن را کوتاه نکند، طول حروف عناوین را بیش از ۳۰ و کمتر از ۶۰ کاراکتر نگه دارید (این تعداد کاراکتر با احتساب فاصله بین کلمات است). به یاد داشته باشید که عناوین طولانی در SERP به حدود 600-700 پیکسل یا ۵۰ تا ۶۰ کاراکتر کوتاه می شوند.
جمله یا عبارت عنوانی صفحات خود را طوری بنویسید که کلمات کلیدی مهم در ابتدا قرار بگیرد، اما به شیوه ای طبیعی، به شکلی که برای بازدیدکنندگان قابل درک و خوانا و منطقی باشد.
از نام برند خود در عنوان استفاده کنید، آن را درانتهای عنوان بگذارید تا اگر در SERP (صفحه نتایج موتورها جستجو) با سه نقطه کوتاه شود و نشان داده نشود. با این حال باز هم برای موتور جستجو تفاوت ایجاد می کند.
نکته بسیار مهم: سعی کنید از عنوان خود برای جلب توجه کردن استفاده کنید. عناوین داغ استفاده کنید! این کار باعث میشود تعداد کلیک روی عنوان شما افزایش پیدا کند.
۲. برچسب یا متا تگ توضیحات
متا تگ توضیحات نیز مثل تگ عنوان در قسمت <head> کد html یک صفحه وب قرار میگیرد و معمولاً (اگرچه همیشه این طور نیست) در یک بخش SERP همراه با عنوان و URL صفحه نمایش داده می شود.

به عنوان مثال، توضیحات متا یا Meta Description برای این مقاله را در سورس این صفحه به این شکل میتوانید مشاهده کنید:
<meta name="description" content="برخی از انواع تگها، متاتگها و ویژگیهای داخل تگ برای سئو بسیار حیاتی هستند. و سایر موارد یا تاثیر کمی بر رتبه بندی دارند یا عملا هیچ تاثیری ندارند. در این مقاله هر نوع متا تگ را که باید در مورد آن بدانید توضیح دادهام."/>
با این که متا تگ توضیحات خود به تنهایی یک عامل رتبه بندی نیست ولی برای هر کسی که سعی در افزایش کلیک و بهینهسازی و نمایش بهتر صفحه خود در SERP است، برچسب توضیحات یک فرصت منحصر به فرد برای این کار است.
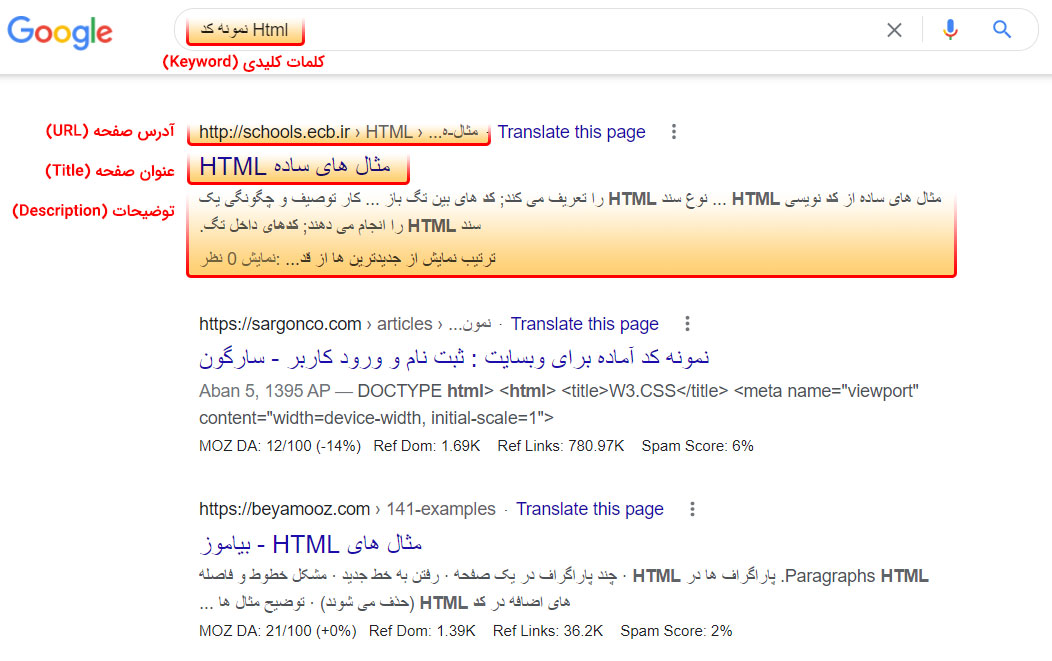
همان طور که در تصویر بالا هم میبینید، توضیحات بزرگترین بخش یک قطعه SERP محسوب میشود و طوری نمایش داده میشود که گویی از جستجوگران دعوت می کند تا با قول راه حلی واضح و جامع برای درخواستی جستجو کردهاند، روی سایت شما کلیک کنند.
اگر محتوای صفحه سایت شما واقعاً به وعدههایی که در توضیحات داده است عمل کند، توضیحات میتواند علاوه بر اینکه به تعداد کلیکهایی که دریافت میکنید تأثیر مثبتی میگذارد و CTR را بهبود بخشد، در نتیجه نرخ پرش و خروج از سایت شما را نیز کاهش دهد. به همین دلیل است که توضیحات باید همانقدر واقع گرایانه باشد که دعوت کننده است و مشخصا محتوای واقعی سایت را منعکس کند.
توجه کنید که اگر توضیحات شما حاوی کلمات کلیدی باشد که یک جستجوگر در جست و جوی خود استفاده کرده باشد، موتور جستجو به صورت خودکار آن کلمات را در SERP به صورت پررنگتر نمایش میدهد. این به شما کمک میکند تا به خوبی به اهدافتان برسید و دیده شوید.
توجه کنید که هیچ راهی برای قرار دادن کلمات کلیدی در متاتگ توضیحات صفحه وجود ندارد که باعث شود رتبه سئوی شما افزایش پیدا کند. پس زیاد به خود زحمت ندهید که چنین کاری کنید. پیشنهاد میکنم به جای آن، چند جمله منسجم را بنویسید که در مورد محتوای واقعی صفحه شما صحبت کند به طوری که کاربر را برای کلیک جذب کند.البته همراه با چند کلیمه کلیدی باشد بهتر است که به صورت برجسته نمایش داده شود.
بهترین شیوه در سئو SEO برای درج متا تگ توضیحات صفحه
به هر صفحه یک متا توصیف منحصربفرد بدهید که به وضوح نشان دهد که صفحه دارای چه ارزشی است.
قطعههای SERP در Google معمولاً طولی به اندازه حداکثر ۱۵۰ تا ۱۶۰ کاراکتر (از جمله فاصله بین کلمات) دارند.
مهم ترین کلمات کلیدی خود را برای نمایش برجسته و بولد در صفحات SERP قرار دهید، اما مراقب باشید که آن را پر از کلمات تکراری نکنید، توضیحات خود را جذاب بنویسید.
از یک فراخوان چشم نواز و جذاب، یک پیشنهاد منحصربهفرد یا نکات اضافی در مورد آنچه که ممکن است کاربر به دنبال آن باشد استفاده کنید. مثلا «یادگیری فلان چیز...»، «خرید فلان چیز...» و غیره.
نکته مهم برای متا: همان طور که گوگل اعلام کرده است نیازی نیست تا توضیحات متا فقط یک یا دو جمله باشد. بهتر است تنها یکی دو عبارت کلیدی را در توضیحات قرار دهید تا درSERP زیباتر نمایش داده شود.
چند نمونه:
اگر یک مقاله درباره یک کتاب مینویسید، می توانید از تاریخ انتشار، نام نویسنده و غیره در برچسب توضیحات استفاده کنید.
اگر برای یک محصول توضیح مینویسید، میتوانید قیمت و برخی ویژگیهای جذاب آن را در آنجا قرار دهید.
۳. تگ های عنوان متن (H1-H6)
تگهای عنوان متن، تگهای HTML هستند که برای شناسایی سرفصلها و زیرعنوانهای درون محتوا و مطلب شما از سایر قسمتهای متن مثل متن پاراگراف یا لیست و... استفاده میشوند.
استفاده از تگ های عنوان این روزها منبع بحث های داغی است. در حالی که تگ های H2-H6 برای موتورهای جستجو اهمیت چندانی ندارند، استفاده مناسب از تگ H1 در بسیاری از مطالعات جدی مورد تاکید قرار گرفته است.
در عین حال، «جان مولر» مدام به ما میگوید که سرفصلها اصلاً فاکتورهای رتبهبندی نیستند و قطعاً به معنای «سلسلهمراتب» نیستند. یا به عبارتی دیگر منظور این است که تگ H1 مهمتر از H2 و H2 مهمتر از H3 نیست > الی آخر... چیزی که باید به آن توجه کنیم این است که عنوانهای H1-H6 برای ساماندهی متن و محتوا هستند و باید آن را جدی بگیریم.
استفاده از تگ های عنوان مطمئناً به معماری محتوا کمک می کند. این یعنی هر چه بهتر از این سرفصلها استفاده کنید برای موتورهای جستجو کار را راحت تر کردهآید. چون برای آنها خواندن و درک محتوای به خوبی سازماندهی شده آسانتر از خزیدن در میان مسائل ساختاری و جملهبندیهای شما است.
برای کاربران نیز همین طور است، عنوانها مانند طبقاتی در دیواری پر از متن هستند که صفحه را دسته بندی و منظرم کردهآند و هضم متن را آسانتر میکنند. این جزئیات کوچک به تصویری بزرگ از SEO سایت شما میرسد و علاوه بر کاربرپسند شدن صفحات سایت شما، می تواند منجر به افزایش رتبه صفحات در رتبهبندی نتایج گوگل شود.
بهترین شیوه ها در سئو برای استفاده از تگهای H1-H6 صفحات
سرفصلها و زیر عنوانهایی که بالای هر پاراگراف از متن خود مینویسید باید با محتوای پاراگراف ذیل آ» مرتبط باشد. این که عناوین در رتبهنبدی تاثیر مستقیم ندارند دلیل نمیشود که موتورهای جستجو از آن صرف نظر میکنند و این اشتباهات را در نظر نمی گیرند.
عناوین هر پاراگراف احساسات و معنای متنی را که روی آن قرار داده شده اند منعکس میکنند. یعنی نباید از عناوین بی معنی استفاده کنید. برای مثال هرگز از عناوینی مانند "فصل ۱... فصل ۲... فصل ۳..." استفاده نکنید.
زیادی از کلمات کلیدی استفاده نکنید که از نظر کاربران عادی غیر منطقی به نظر برسد. آن را برای کاربران خوانا نگه دارید.
آیا تگ عنوان H1 متن، باید با با تگ عنوان صفحه مطابقت داشته باشد؟
طبق توصیههای گوگل، بهتر است که عنوان صفحه خود را با H1 مطابقت دهید، البته میتوانید ترتیب نوشتن متن را کمی تغییر دهید. یا به عبارت راحت تر اگر در تلاش برای رسیدن به H1 عالی هستید، خیلی ساده فقط از عنوان صفحه خود که در تگ <title> استفاده کردهاید برای عنوان H1 استفاده نمایید.
۴. ویژگی های جایگزین تصویر یا alt Attribute در تگ <img>
ویژگی alt تصویر یک متن جایگزین است (Alternative) که به تگ تصویر <img> اضافه می شود تا محتویات آن تصویر را توصیف کند.
به دلیلی ویژگی Alt برای تصاویر اهمیت زیادی در سئوی سایت شما دارند:
اگر تصویری در سایت به هر دلیلی بارگذاری نشود و صفحه بدون آن تصویر نمایش داده شود، متن جایگزین در فضایی که آن تصویر قرار بوده اشغال کند ظاهر میشود و به کاربر میگوید که اینجا چه تصویری وجود داشته است که فراخوانی نشده است.
موضوع مهمتر این که ویژگی Alt زمینهای را برای موتورهای جستجو فراهم میکنند که نمیتوانند تصاویر را ببینند و تحلیل کنند و آن را تشخیص دهند و با استفاده از عنوان شما آن تصویر را در فهرست نتایج تصاویر بر اساس کلمات جستجوی کاربران خود نمایش خواهند داد.
برای سایتهای فروشگاهی، تصاویر اغلب تأثیر مهمی بر نحوه تعامل بازدیدکننده با یک صفحه دارند.
گوگل همچنین به صراحت می گوید: افزودن ویژگی alt به تگ <img> به موتورهای جستجو برای درک بهتر تصاویر کمک میکند تا آنها بفهمند این تصویر در مورد چیست و چگونه با بقیه محتوا مطابقت دارد. این کار به موتورهای جستجو کمک میکند که صفحه ای را که بهتر برای درخواست های جستجوی تنظیم شده، مناسب تشخیص داده و آن صفحه را به کاربران خود ارائه دهند.
در واقع اگر میخواهید در قسما Google Images همصفحات سایت شما به خوبی رتبهبندی شود، انجام این کار حیاتی است. با این حال، اهمیت کار را درک کنید: درج alt برای تگهای تصویر فقط برای این نیست که متن با تصویر مرتبط شود تا اگر تصویر لود نشد متن نمایش داده شود، بلکه خود تصویر نیز باید گویای محتوایی که به موتورهای جستجو نمایش میدهد باشد.
بهترین شیوههای نوشتن Alt در سئوی تصاویر سایت
تمام تلاش خود را برای بهینه سازی ویژگی alt برچسب تصاویر ( تصاویر محصول، اینفوگرافیک یا تصاویر آموزشی) انجام دهید، تا تصاویر استفاده شده در محتوای سایت شما نیز در تصاویری که احتمالاً در جستجوی Google Images جستجو می شوند نمایش داده شود.
متن جایگزین را همیشه به تگ تصویر اضافه کنید. ولی در مورد صفحاتی که محتوای زیادی جدا از تصاویر ندارد، این کار انتخابی نیست و اجباری است تا آن صفحه حداقل ارزش و اعتبار را به دست آورد.
متن جایگزین را به اندازه کافی واضح و توصیفی بنویسید، از کلمات کلیدی خود به طور منطقی استفاده کنید و مطمئن شوید که با محتوایی که در مطلب خود نوشتهاید تطابق دارد.
۵. ویژگی های nofollow در تگ پیوند <a> برای لینکهای خارجی
پیوندهای خارجی External Links، لینکهایی در سایت شما هستند که به سایت های دیگری اشاره می کنند و کاربر را از سایت شما خارج میکنند. معمولا از این کار برای راهنمایی بیشتر کاربران برای مشاهده منابع مفید دیگر یا نشان دادن یک سایت مرتبط به دلایل دیگر یا تبلیغات استفاده می شود.
این لینکها برای سئو اهمیت زیادی دارند: این لینکها برای موتورهای جستجو میتوانند دو معنی متفاوت داشته باشند، آنها میتوانند محتوای آن صفحه از سایت شما را محتوا ومطلبی بسیار ارزشمند که توسط سایر سایتهای معتبر نیز معرفی شده و پشتیبانی میشود درک کنند و یا مانند یک لینک خالی از محتوا با مطالب نه چندان ارزشمند تشخیص دهند.
از آنجایی که گوگل به دلیل مخالفت شدید با هر گونه تاکتیک پیوندهای خارجی ساختگی یا بک لینکهایی که برای آن پول پرداخت شده معروف است، در صورت تشخیص چنین روش لینکسازی به شدت با خاطی برخورد کرده و صفحات لینک گیرنده را جریمه میکند. امروزه گوگل در تشخیص این تاکتیک ها هوشمندتر شده است و چنین رفتارهایی را سریعتر تشخیص میدهد.
جدای از آن، در عصر جستجوی مفهومی، گوگل چک میکند که ارجاع دهنده منبع موضوعی مرتبط با صفحه گیرنده لینک دارد یا نه! در واقع گوگل منابعی را که به آنها ارجاع می دهید به عنوان زمینه در نظر بگیرد تا محتوای صفحه شما را بهتر درک کند. به هر دو دلیل، قطعاً نسیار مهم است که لینکهای خارجی شما به کجا و چگونه انجام شده و پیوند داده شده است.
بهطور پیشفرض، همه لینکهایی که در سایت خود درج میکنید از نوع follow یا dofollow هستند. حتی اگر از rel این دستور استفاده نکرده باشید و این به آن معنی است که گوگل لینک را دنبال میکند و روی وب سایت شما و گیرنده لینک تاثیر میگذارد و وقتی پیوندی را در سایت خود قرار میدهید، اساساً به صفحه پیوند داده شده «رای اعتماد میدهید». در واقع به گوگل میگویید که نیمی از اعتبار صفحهای که در آن هستید را به آن صفحه بده و من آن را تایید میکنم.
وقتی ویژگی nofollow را با استفاده از rel درون تگ لینک خود قرار میدهید، به رباتهای موتورهای جستجو دستور میدهید که پیوند را دنبال نکنند و هیچ ارزشی از صفحه سایت شما را به لینکی که معرفی کردهاید پاس نکنند. در نتیجه گوگل آن پیوند را دنبال نمیکند و ارزشی به صفحه لینک داده شده از سوی شما اعطا نخواهد کرد.
برای حفظ سئوی وب سایت خود، تعادل منطقی و درستی بین لینک های فالو شده و نوفالو شده در صفحات خود برقرار کنید. ولی چه نوع لینکهایی را باید از نوع nofollow تنظیم کنیم؟ در زیر به تعدادی از آنها اشاره میکنم:
۱. پیوند به هر منبعی که به هر طریقی می تواند به عنوان «محتوای غیرقابل اعتماد» در نظر گرفته شود.
۲. هر پیوند پولی یا حمایت شده که میتواند موجب آن شود تا Google شما را در حال فروش "رای" دروغین دستگیر و پنالتی کند.
۳. پیوندهایی از نظرات یا سایر انواع محتوای تولید شده توسط کاربران سایت شما که می تواند خارج از کنترل شما باشد و اسپم تلقی میشود.
۴. پیوندهای داخلی داینامیک مثل لینک «ورود به حساب کاربری» و «ثبت نام» که صرفا هدر دادن اعتبار صفحات شما است!
۶. متا تگ روباتها برای جلوگیری از فهرست کردن صفحات غیر ضروری
یک متا تگ که مخصوص رباتها است با ویژگی content="noindex" به تگ شما اضافه میشود و به خزشگر موتورهای جستجو دستور میدهد که این صفحه را فهرست بندی یا با اصطلاح ایندکس (Index) نکنند. همان طور که یک ویژگی rel="nofollow" دستور می داد که این پیوند را دنبال نکن و اعتبار من را به او نده در این مورد هم میگوید که این صفحه را در دیتابیس موتور جستجوی خود ایندکس و فهرست نکن.
با این که این متا تگ مستقیماً با رتبهبندی مرتبط نیست، در برخی موارد ممکن است تأثیری بر ظاهر کلی سایت شما در چشم موتورهای جستجو داشته باشند. چگونه؟ به شما میگویم! به عنوان مثال، گوگل به شدت از محتوای ضعیف و غیر مفید متنفر است و معمولا از ایندکس گذاری این نوع صفحات چشمپوشی میکند. ممکن است شما صفحاتی داشته باشید که در فهرست گوگل مستثنی شده باشند. برای همین از آنجایی که ممکن است عمداً آن را تولید نکرده باشید، اما اتفاقاً صفحاتی با ارزش کمی برای کاربران دارید که به دلایلی وجود آنها در سایت ضروری است. این نوع صفحات را noindex میکنید تا گوگل به خاطر چنین صفحاتی امتیاز کل سایت شما را کم نکند.
همچنین ممکن است صفحات «پیشنویس»که هنوز آماده ارائه نیستند را داشته باشید که باید آنها را بعدا منتشر کنید در حالی که هنوز تکمیل نشدهاند یا آن طور که باید هنوز به بهترین نحو بهینهسازی نشدهاند. در این موارد هم از ویژگی noindex استفاده میکنیم.
این کار برای ارزشگذاری وب سایت ما بسیار مهم است چون احتمالاً نمی خواهید چنین صفحاتی هنگام ارزیابی کیفیت کلی سایت شما در نظر گرفته شوند. پس حتما این گونه صفحات را noindex کنید.
در مواردی دیگر، ممکن است بخواهید صفحات خاصی از فهرست نتایج موتورهای جستجو (SERP) ها دور بمانند، چون مثلا دارای دسترسی و مجوزهای خاص یا نوعی پارامترهای ویژه هستند که باید از طریق لینکی در صفحات دیگر به آنها پیوند داده شود تا درست نمایش داده شود و بدون آن قابل خواندن نیست در این موارد نیز باید آن صفحات noindex باشند تا گوگل امتیاز شما را کم نکند.
در موارد فوق، ویژگی متا تگهای noindex و nofollow کمک بزرگی میکنند که سایت شما بهینه سازی شود. زیرا به شما قدرت زیادی برای کنترل سایتتان میدهد تا سایت را همان طور که برای یک کاربر عادی منطقی است، برای موتورهای جستجو نیز منطقی و قابل مشاهده نماید.
بهترین شیوه ها برای استفاده از noindex در سئوی صفحات
صفحات غیر ضروری و ناتمام با محتوای کم ارزش یا صفحاتی که قصد نمایش آن را در SERP ها ندارید، ببندید.
صفحاتی را ببندید که با پارامترهای داینامیک لینک داده میشوند و یا موضوعی جز ورود یا ثبت نام ندارند و امتیاز خزیدن (Crawl) را هدر می دهند.
در پایان بسیار دقت کنید که به اشتباه صفحات مهم را از فهرست بندی محدود نمی کنید.
۷. ویژگی کانونیکال rel=”canonical” تگ لینک
ویژگی کانونیکال تگ لینک rel=”canonical” راهی است که به موتورهای جستجو بگوید کدام نسخه از یک صفحه را نسخه یا آدرس اصلی آن میدانید و دوست دارید آن نسخه توسط موتورهای جستجو شاخص باشد و توسط افراد پیدا شود.
استفاده از ویژگی کانونیکال در تگ a معمولاً در مواردی استفاده میشود که یک صفحه تحت چندین URL مختلف در دسترس هستند، یا چند صفحه مختلف محتوای بسیار مشابهی نسبت به یکدیگر دارند و موضوع یکسانی را پوشش میدهند.
البته با محتوای تکراری داخل سایت به اندازه محتوای کپی شده برخورد نمی شود، چون معمولاً هیچ قصد دستکاری کردن نتایج گوگل و دور زدن قوانین در پشت آن وجود ندارد. ولی با این حال، این تشابه عامل سردرگمی موتورهای جستجو میشود. مگر این که مشخص کنید کدام URL را ترجیح می دهید با آن رتبه بندی شوید، این کار را میتوانید با استفاده از کانونیکال برای آدرس مورد نظر به موتورهای جستجو اعلام کنید در غیر این صورت موتورهای جستجو خود یک آدرس را انتخاب میکنند و بقیه را نادیده میگیرند.
وقتی یک آدرس URL را با کانونیکال کردن آن انتخاب میکنید توسط کرالرها و رباتهای خزشگر بیشتر بررسی می شود، در حالی که سایر آدرسهای مشابه مستثنی می شوند.
مزیت دیگر کانونیکال این است که متعارف سازی یک صفحه، آمار ردیابی بازدیدها و عملکرد مرتبط با محتوا را آسان تر می کند.
مولر نیز تایید میکند که استفاده از rel=canonical برای محتوای تکراری به گوگل کمک می کند تا تمام زحمات شما را برای سئو یکپارچه کند و سیگنال های لینکهای دریافتی را از پراکندگی روی انواع نسخه های صفحه یکی کرده و قدرت آن را به صفحه نسخه اصلی که با کانونیکال مشخص کردهای بدهد و این به شدت به نفع سئوی سایت شما است.
اینجاست که استفاده از تگ کانونیکال (متعارف ساز) به شما کمک میکند تا سئو را در مسیر مورد نظر خود هدایت کنید.
بهترین روش های سئو در استفاده از ویژگی تگ کانونیکال
صفحات مختلف در سایت که با محتوای مشابه و درباره یک موضوع منتشر شده اند.
صفحات تکراری که با چند آدرس URL مختلف در دسترس قرار گرفته است.
نسخههای یک صفحه با شناسه صفحه بندی یا سایر پارامترهای URL که بر محتوا تأثیری ندارند.
از تگ متعارف ساز (Canonical) برای صفحات تقریباً تکراری با دقت استفاده کنید: اگر دو صفحه متصل شده توسط یک برچسب متعارف از نظر محتوا بسیار متفاوت باشند، موتور جستجو به سادگی ویژگی canonical تگ لینک را نادیده می گیرد.
۸. تگهای نشانه گذاری اسکیما (Schema) یا طرحواره
نشانه گذاری اسکیما یا طرحواره یک تکنیک خاص برای سازماندهی داده ها و محتوای صفحات وب شما است به طوری که توسط موتورهای جستجو بخشهای مختلف صفحه قابل درک و شناسایی باشند. این روش یک ویژگی عالی برای پیاده سازی صفحات وب است چون هم برای شما و کاربران سایت و هم برای موتورهای جستجو عالی است. یک برد - برد واقعی!
مزایای ایجاد یک ساختار منظرم با نشانه گذاری اسکیما:
این کار باعث تقویت و افزایش قابل توجه کیفیت صفحات وب و ایجاد یک تجربه کاربری عالی برای وب سایت شما میشود.
این کار ارزش سئوی بسیار بسیار زیادی دارد. در واقع وجود اسکیماها (طرحواره) یکی از مهمترین عوامل موثر در سئو است.
نسخههای جدید الگوریتمهای موتورهای جستجو با استفاده از هوش مصنوعی تلاش میکنند به "وب معنایی" دست پیدا کنند یعنی یک "وب معنی دار" که در آن تمرکز موتورهای جستجو از نمونه گیری از کلمات کلیدی و بک لینک ها به تنهایی به مفاهیم پشت آنها و روابط بین آن مفاهیم تغییر می کند.
نشانه گذاری داده های ساختاریافته دقیقاً همان چیزی است که به موتورهای جستجو کمک می کند تا نه تنها محتوا را بخوانند بلکه درک کنند که کلمات خاص به چه چیزی مربوط می شوند.
اگر دقت کرده باشید هر روز شاهد تغییرات جدیدی در SERPها (فهرست نتایج موتورهای جستجو) هستید. SERP ها به قدری تکامل یافته اند که ممکن است حتی نیازی به کلیک روی نتایج برای دریافت پاسخ به درخواست خود نداشته باشید. در حدی که همانجا و در همان صفحات گوگل پاسخ شما داده میشود. این پاسخ از طریق Schema اسکیماهایی است که در صفحات وبسایتهای مترقی و پیشرو که برای مواردی مثل پرسش و پاسخ طرحوارههای خود را تنظیم کردهاند انجام میشود. این سایتها بیشتر مورد توجه گوگل هستند که آنها را به کاربران نشان دهد تا سایتهایی که از این عامل استفاده نمیکنند.
یا برای مثال نمایش یک قطعه از نتایج جستجوی غنی با یک تصویر زیبا، رتبه ۵ ستاره، محدوده قیمت مشخص شده، وضعیت سهام، ساعات کار یا هر چیز دیگری که مفید است را در کنار عنوان و آدرس URL و توضیحاتی که در روشهای قدیمی نمایش میداد یه آن اضافه میکند که به احتمال زیاد توجه را جلب کرده و کلیک های بیشتری را به خود جلب می کند. پس میبینید که طرحوارهها یا اسکیماها چه قدر مهم هستند.
تخصیص تگ های طرحواره به عناصر صفحات سایت شما، قطعه SERP شما را غنی از اطلاعاتی می کند که برای کاربران مفید و جذاب است و این یعنی رفتار کاربران مانند رشد قابل توجه CTR (نرخ کلیک نسبت به میزان نمایش در گوگل) و نرخ پرش بر اساس تصمیم گیری جدید گوگل برای رتبه بندی سایت شما به دلیل استفاده مفقید از اسکیماها اضافه می شود و نه تنها در رتبه بهتر نمایش داده میشوید که به صورت خاص و ویژه نمایش داده خواهید شد.
بهترین روش ها برای استفاده از اسکیما در سئو سایت
حتما برای درک بهتر نحوه استفاده از اسکیماها، طرحواره های موجود را در schema.org مطالعه کنید .
نقشه ای از مهمترین صفحات خود ایجاد کنید و در مورد مفاهیم مربوط به هر کدام تصمیم بگیرید که چگونه از اسکیما برای آن صفحات استفاده نمایید.
نشانه گذاری اسکیما در صفحات را با دقت اجرا کنید (در صورت نیاز با استفاده از Structured Data Markup Helper این کار را انجام دهید).
نشانه گذاری را به طور کامل آزمایش کنید تا مطمئن شوید کاری که انجام دادید درست است و گمراه کننده نیست و همه چیز درست کار میکند.
۹. متا تگ های رسانه های اجتماعی
احتمالا درباره Open Graphها شنیده باشید. اوپن گراف در ابتدا توسط فیس بوک معرفی شد تا به شما امکان کنترل ظاهر صفحه در هنگام اشتراک گذاری در رسانه های اجتماعی را بدهد. اکنون این متاتگهای جذاب یک ابزار عالی برای خواندن اطلاعات توسط سایر وب سایتها شده است. اکنون توسط لینکدین نیز شناخته شده است. حتی سایتهای ایرانی که با ارائه خدمات تبلیغاتی و کلیکی برای فروش محصولات شما فعالیت میکنند مثل وب سایت ترب یا ایمالز نیز از این روش استفاده میکنند. کارتهای توییتر نیز پیشرفتهای مشابهی را ارائه میکنند، اما مختص توییتر هستند.
در اینجا تگ های اصلی Open Graph را معرفی میکنم:
og:title – در این متا تگ عنوان صفحه را که می خواهید در صورت لینک داده شدن به صفحه سایت شما نمایش داده شود، قرار می دهید.
og:url – که آدرس URL صفحه شما را در خود جای میدهید.
og:description – توضیحات صفحه شما را در خود جای میدهد و البته به یاد داشته باشید که فیس بوک فقط حدود ۳۰۰ کاراکتر توضیحات را نمایش می دهد.
og:image – در اینجا متا تگ میتوانید آدرس URL تصویری را که میخواهید هنگام پیوند صفحهتان در شبکههای اجتماعی نمایش داده شود را اضافه نمایید. این کار بسیار لینک زیبایی برای شما ایجاد میکند. برای مثال زمانی که آدرس صفحه سایت خود را در واتساپ یا هر سبکه اجتماعی دیگر به اشتراک میگذارید، عنوان و توضیحات و عکس مورد نظر شما در کنار لینک به زیبایی نمایش داده میشود و برای همه کاربران بسیار جذاب است.
پس حتما از متا تگ های خاص رسانه های اجتماعی استفاده کنید تا نحوه نمایش لینک صفحات خود را هنگام به اشتراک گذاری آن برای دنبال کنندگان خود تقویت کنید.
لازم به ذکر است که این یک ترفند بزرگ برای بهینه سازی مخصوص موتورهای جستجو نیست و بر رتبه بندی سایت شما در موتورهای جستجو تأثیر نمی گذارد ولی با این حال، با پیکربندی نحوه ظاهر پیوندها به صفحات خود، می توانید معیارهای CTR و UX خود را تا حد زیادی افزایش دهید و در واقع بهینه سازی مخصوص کاربران شما است و شانس کلیک را افزایش میدهید.
بهترین روش های سئو برای استفاده از متا تگهای شبکههای اجتماعی
با استفاده از پروتکل Open Graph، داده های اساسی و مرتبط با صفحه را اضافه کنید و آدرسهای URL را پس از انجام آن آزمایش کنید تا ببینید چگونه نمایش داده می شوند.
کارتهای توییتر را راهاندازی کنید و پس از اتمام اعتبار آنها را تأیید کنید.
۱۰. متا تگ Viewport برای نمایش واکنشگرا صفحات سایت
متا تگ Viewport به شما این امکان را می دهد تا نحوه مقیاس بندی و نمایش صفحه را در هر دستگاهی که با آن سایت شما مشاهده میشود مثل موبایل و لپتاپ و دسکتاپ را به درستی پیکربندی کنید و به اصطلاح طراحی سایت شما واکنشگرا یا Responsive باشد.
معمولاً متا تگ Viewport و مقدار ویژگی آن به شکل زیر است:
<meta name="viewport" content="width=device-width, initial-scale=1"/>
جایی که «width=device-width» نوشته شده است باعث میشود صفحه مستقل از تعداد پیکسل و رزولوشن دستگاه صفحه سایت را با عرض صفحه نمایش دستگاه مطابقت داده و محتوای آن را به درستی نمایش دهد. همچنین «Initial scale=1» نیز یک رابطه 1:1 بین پیکسلهای CSS و پیکسلهای دستگاه برقرار میکند و جهت چرخش صفحه نمایش را نیز در نظر میگیرد.
گاهی تصور میشود این تگ چندان ارزشمند نیست ولی تنها یک اسکرین شات از صفحه سایت شما که از این متا تگ استفاده کرده برای گوگل نشاندهنده تفاوت فاحش بین نحوه نمایش در موبایل و دسکتاپ است. و این تفاوت بسیار مهم است چون تجربه کاربری و نمایش صحیح المانهای داخل صفحه در دیوایسهای مختلف برای گوگل مهم است. با این که گوگل عنوان نکرده است که متا تگ Viewport مستقیماً با رتبه بندی ارتباطی دارد یا نه ولی از هشدارهایی که در سرچ کنسول داده میشود میتواند اطمینان حاصل کرد که تجربه کاربری در موبایل برای گوگل اهمیت دارد.
با توجه به تنوع دستگاههایی که امروزه استفاده میشوند و هر روز شاهد تغییرات و پیشرفتهای محسوسی در تلفنهای همراه هستیم، این موضوع از اهمیت ویژهای برخوردار است و باید به شدت بر نحوه نمایش صفحات سایت خود در گوشیهای تلفن همراه حساس باشید و دقت کنید. مخصوصا این که امروزه بیش از نیمی از ترافیک سایت شما در برخی موارد تا۸۰٪ توسط گوشیهای تلفن همراه انجام میشود. پس توجه کنید که مانند بسیاری از تگ ها و ترفندهایی که در این مقاله در مورد آن صحبت کردیم، استفاده از متا تگ viewport چیزی است که کاربران شما از آن استقبال می کنند.
دقت کنید که اگر از این موضوع غافل شوید، CTR و نرخ پرش شما ممکن است آسیب ببینند.