- HTML مخفف عبارت Hyper Text Markup Language و به معنای "زبان نشانه گذاری فرا متن" است.
- HTML زبان نشانه گذاری استاندارد برای ایجاد صفحات وب است.
- HTML ساختار یک صفحه وب را توصیف می کند.
- HTML درون خود از یک سری عناصر یا تگ استفاده میکند.
- عناصر HTML به مرورگر نحوه نمایش محتوا را توضیح میدهند.
- عناصر HTML برچسبها یا تگهایی از محتوا هستند که برای مثال میتوان به تگهای عنوان، تگ پاراگراف، تگ تصویر، تگ پیوند و... اشاره کرد.
توضیح مثال HTML بالا:
- نخستین عنصر یک سند HTML تگ اعلان <! DOCTYPE html> است که برای مرورگر تعریف میکند که این سند، یک سند HTML5 است.
- عنصر <html> تگ ریشه و آغاز کننده یک صفحه HTML است.
- عنصر <head> تگ سربرگ یک صفحه HTML است که حاوی اطلاعاتی از نوع متا Meta Tags در مورد صفحه HTML است.
- عنصر <title> تگ عنوان صفحه است که عنوانی را برای صفحه HTML مشخص میکند که در نوار عنوان مرورگر یا در برگه صفحه نشان داده میشود.
- عنصر <body> تگ بدنه سند HTML را مشخص میکند و فضایی برای درج همه محتویات قابل مشاهده صفحه مانند سرفصلها، پاراگرافها، تصاویر، لینکها، جداول، لیستها و غیره میباشد.
- عنصر <h1> تگ سرفصل یا عنوان بزرگ و اصلی است که عنوان صفحه HTML را تعریف میکند.
- عنصر <p> تگ پاراگراف است که یک پاراگراف را در صفحه HTML تعریف میکند.
عنصر HTML چیست؟
یک عنصر HTML با تگ شروع ، مقداری محتوا و تگ پایان تعریف می شود:
<tagname> متن اینجا نوشته میشود... </tagname>
عنصر HTML همه چیز از برچسب شروع تا تگ پایان است:
<h1> نمونه عنوان یک صفحه وب </h1>
<p> نمونه پاراگراف در یک صفحه وب. </p>
کد نویسی از چپ به راست به ترتیب:
| تگ آغاز |
محتوای درون عنصر (تگ) |
تگ پایان |
| <h1> |
نمونه عنوان یک صفحه وب |
</h1> |
| <p> |
نمونه پاراگراف در یک صفحه وب. |
</p> |
| <br> |
ندارد |
ندارد |
توجه:
برخی از عناصر HTML فاقد محتوا هستند (مانند عنصر <br>). این عناصر را عناصر خالی یا تنها مینامند. عناصر خالی یا تنها، تگ پایان ندارند!
مرورگرهای وب
مرورگرهای وب متنوعی وجود دارد. مرورگرهای Chrome ،Edge ،Firefox ،Safari و... که هدف آنها خواندن اسناد HTML و نمایش صحیح آنها است.
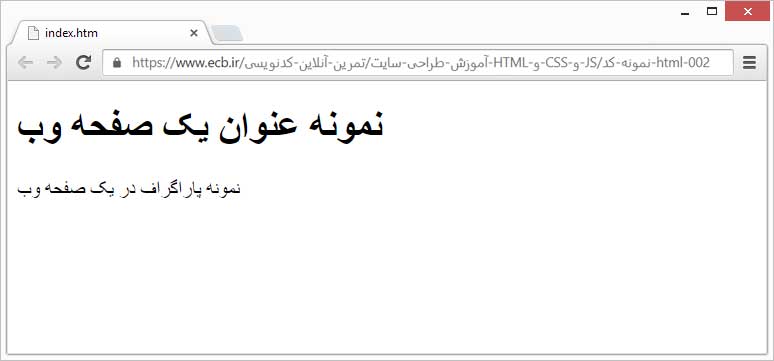
مرورگرها برچسبهای HTML را نمایش نمیدهد، بلکه از آنها برای تعیین نحوه نمایش سند استفاده میکنند و بر اساس نوع تگ محتوای داخل آن را نشان میدهند. در مثال این درس مرورگر وب چنین نتیجهای را از کد مثال زده شده نمایش میدهد:

ساختار صفحات HTML
در زیر تصویری از ساختار صفحات HTML مشاهده می نمایید:
<html>
<head>
<title>عنوان صفحه در مرورگر</title>
</head>
<body>
<h1>این یک عنوان از نوع درجه یک است</h1>
<p>این یک پاراگراف است.</p>
<p>این یک پاراگراف دیگر است.</p>
</body>
</html>
توجه:
فقط فضای داخل تگ
(کادر سفید رنگ در تصویر بالا) در مرورگر به کاربر نمایش داده میشود و آن هم شامل محتوای داخل عناصر و تگهای آن میباشد و نه خود تگها.
تاریخچه HTML
از نخستین روزهای ایجاد و آغاز فعالیت شبکه جهانی وب (اینترنت)، نسخههای متعددی از HTML منتشر شده است که در جدول زیر مشاهده میفرمایید: